
For a graphic designer, the ability to master some useful graphics software is a very necessary thing. Such programs believed as to create a "miracle" that initially only representation of an idea that came from
the mind of the designer. In producing the work, sometimes the designers are faced with some technical obstacles that seem trivial but actually very complex, e.g the file size output of a graphic processing program.
If you just use it as personal purposes may still be tolerable anyway, but what if you really need to send a file to a client through a cloud sharing? Or for those of you who have very limited storage capacity.
To minimize a file without compromising quality is a matter that needs to be done. There is the option to use a file-compression program such as WinRAR, WinZip, and so forth, to minimize file size. But what if we still can make it even smaller?
Tips to Reduce PDF and PSD File Size
Here are some quick tips to compress the file size in Adobe Photoshop. (These tips can also be applied to Adobe Illustrator and In Design - but unfortunately I haven't tried the other Adobe family programs which uses the layer system in its processing).
1. Reducing a Photoshop's File Size
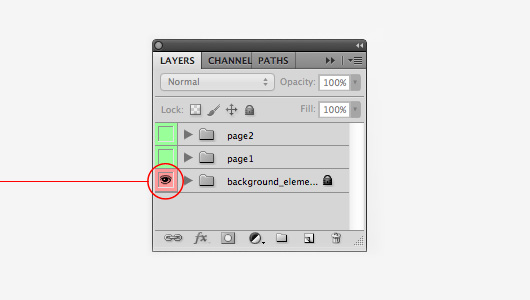
In Adobe Photoshop we will definitely use the Layer. To minimize the size of your PSD file, simply turn off the layers by means of turn off eye icon on the far left side of each layer.
But what if I have dozens of layers? Take it easy, you only need to merge all the layers into one group, and then simply turn it off. You can also label the layer so it is easy to find (usually if it's for public consumption).
And even more interesting is that I have tried this in Adobe In Design, and Adobe Illustrator, and it worked!
And what about the Adobe PDF? And also remember that PDF does not even have a layer system, so how can it be hidden as well? Well, if you want to compress a PDF file, you can do so by following these steps:
2. Reducing PDF file size for preview or presentation purpose
Almost the entire graphics software made by Adobe is able to save or export its file into a PDF (Portable Document Format). This is remarkable, because the PDF file can be opened in most multi platform in a variety of different OS. PDF allows you to save large files for printing purposes (offset) or just to simply live-preview (presentation).I use Adobe Illustrator to create and edit PDF files. That's because Adobe Illustrator works based on vector. So that the PDF preview that has been made is certainly not going to break, also for raster images in the form of JPG, PNG, etc., should also use a good quality pictures, so that when enlarged on the screen will still look ok. You can also use Adobe Photoshop or InDesign to save your work in PDF format, menu settings may be somewhat different, but the principles are all the same, here's how:
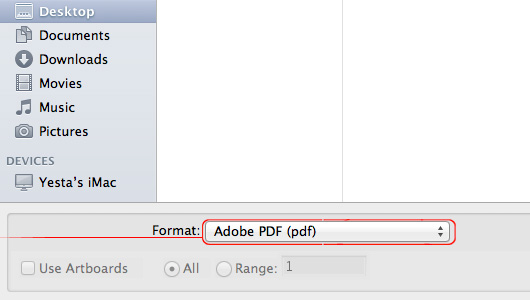
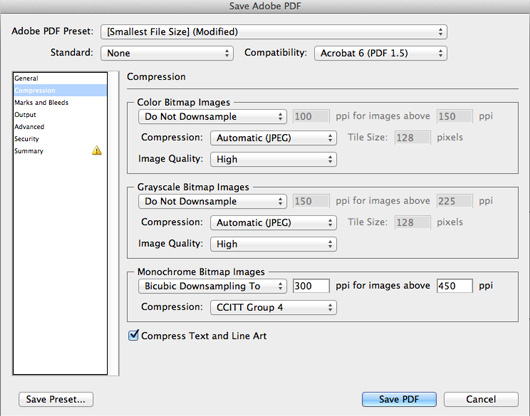
In the save as menu, select 'Adobe PDF' as the output. This will bring up the settings menu. This is where all the settings can be done. Please see images below for the settings.


Description:
Compression: Options for compressing files
Adobe PDF Preset: Please select 'Smallest File Size' to compress your file into the smallest possible size.
Color Bitmap Images: By default, it will automatically decrease all image resolutions above 150 PPI to 100 PPI. (On the menu I usually choose "Do Not Downsample" to keep the image at 300 dpi resolution). And an option on the Image-Quality (I usually choose "high" in order to produce an image that will remain in good quality)
Gray-scale Bitmap Images: Same as 'Color Bitmap Images' above.
Monochrome Bitmap Images: Usually I just let it remain default; due to this setting will lose all Monochrome Image resolution above 450 PPI to 300 PPI. (Resolution of 300 PPI for preview purposes via the monitor screen is very nice!)
When you finish working, save your file. And voila! Your PDF file should be smaller than before (compared with standard PDF format) but despite its small size, you still get a high quality preview image (this is why the "do not Downsample" option should be selected).
Note: The above file compressing tips applicable to preview or presentation purpose only, not for large printing (offset or banner). However please let me know if you have any other practical ways to compress PDF and PSD to achieve high quality output at low file size.

1 Comments:
what is the perfect file extension for printing posters or banners without destroying the textures or changing other elements
Reply